

このページでは、Dreamweaverでの皆様のWEB製作ライフが快適になるような環境設定を紹介します。
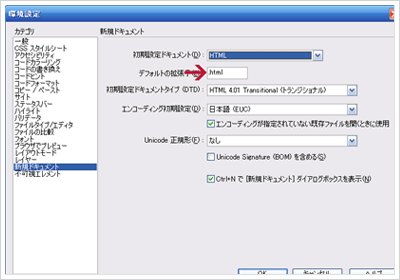
Dreamweaver(MX 2004)では、新規ドキュメント(新しいページ)を作成すると、拡張子は「.htm」になっています。まずはこれを「.html」に変更します。MX 2004以前のバージョンでは、環境設定画面から直接変更が可能になっていますが、このバージョンではそれができません。なので直接それを指定しているファイルを書き換えます。 インストール時に、特に何も指定をしなければCドライブにデータが入ってると思います。ここではこの方向で話を進めていきます。

新規ページを作成したとき、デフォルトで書かれている文があります。これはDreamweaverに最初から登録されているソースです。この時点ですでに間違った文法で記述されているので、これを正しく書き直す必要があります。 初期状態ではこう記述されています。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd ">
<html>
<head>
<title>無題ドキュメント</title>
<meta http-equiv="Content-Type" content="text/html; charset=">
</head>
<body>
</body>
</html>
これを正しく、そして不備を補う為に書き換えます。↓ ↓
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>無題ドキュメント</title>
<meta name="description" content="">
<meta name="keywords" content="">
</head>
<body>
</body>
</html>
こんな感じに書き換えます。手順を以下に。↓ ↓
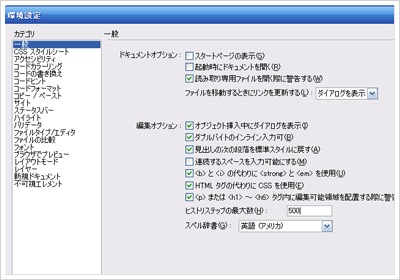
ここからは最低限しておいたほうがいい環境設定について説明します。 まず、[Ctrl+u]又は、上部のメニューバーから編集→環境設定で環境設定を開いてください。 カテゴリの中から一般を選びます。ここはほとんどデフォルトのままで構いませんが、快適な製作のために「ヒストリステップの最大数」を増やしてあげましょう。これはアンドゥできる回数です。私はあまり考えずに適当に500と入れました。まずここまで戻ることはないでしょうが。皆さんは好きな数値を入力してください。しかし、あまり多くの数値を入力すると、ロースペックなマシンでは動作が重くなるかもしれません。ご注意ください。それと、「<b>と<i>の代わりに<strong>と<em>を使用」にチェック、「HTMLタグの代わりにCSSを使用」にチェックを入れてください。ここにチェックを入れる意味は、貴方が自由に作れるときになっていれば、そのときにはすでにわかっているはずです。

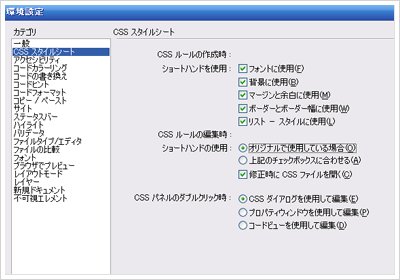
次にカテゴリからCSSスタイルシートを選択します。CSSスタイル作成時、ショートハンドを使用とあります。デフォルトではたしかチェックが入ってなかったはずです。ここのチェックボックスすべてにチェックを入れてください。ここについては以上です。

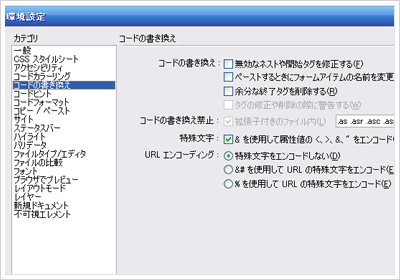
コードの書き換えについてです。「ペーストするときにフォームアイテムの名前を変更」のチェックを外してください。詳しい説明はいずれ。ただこれのせいでバグが起きるとだけ言っておきましょう。

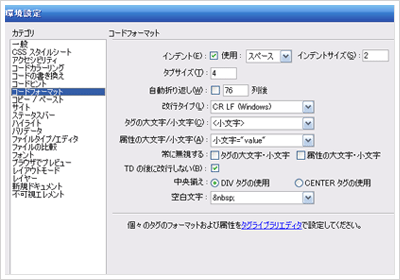
次にカテゴリからコードフォーマットを選択してください。インデント使用のチェックボックスにチェックを入れてください。その隣のボックスをスペースからタブに変更してください。インデントを使用することによって、ソースのブロックが見やすくなります。もしどこかのページを修正しようとして、Dreamweaverで開いたとき、ソースが左揃えだった場合は、上部メニューバーのコマンドからソースフォーマットの適用で、一括でインデントを挿入できます。その反対に、インデント付きのページをすべて左揃えにしたいときは、環境設定でインデントの使用チェックを外し、ソースフォーマットの適用をすることによってインデントを削除できます。


Dreamweaverには直接的な関係はありませんが、製作していく上で便利なツールバーを紹介します。
winIE&Firefox用googleToolbar
winIE用YAHOOToolbar
どれも便利なもので、私はとても重宝させてもらっています。もちろんこれだけではなくまだ紹介したいツールバーがあります。それは別ページでご紹介いたしましょう。
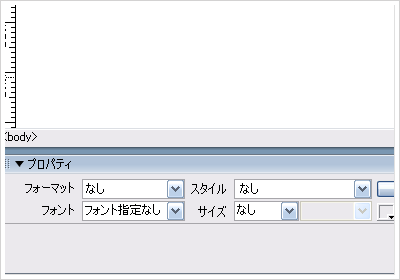
Dreamweaverのフォントリストは初期状態では決して最適化されてるとは言えません。特にmac環境には適していません。例えば、Dreamweaver初期設定でフォントを指定すると、あるパソコンで閲覧する際に、指定されたフォントより高品質のフォントがあっても、それに劣る品質のフォントが使われることになります。これを手動で修正する必要があります。 まずは適当に新規HTMLページを作成してください。そしてデザインビューをアクティブにし、下部のプロパティウインドウを見てください。

プロパティの下にフォーマットとフォントがあります。このフォントを開き、一番下のフォントリストの編集をクリックしてください。 するとこのような画面になります。

一番上の「MS Pゴシック,Osaka,ヒラギノ角ゴ Pro W3」を選びます。その下の選択されたフォント中のOsakaを選択し、右にある[>>]を押してください。これでこのフォントリストからOsakaが削除されました。目的は優先順位を変えるだけなので、もう一度Osakaを指定してやる必要があります。選択可能なフォントの下の下の欄に、Osakaと入力し[<<]を押してください。これでまず一つ目はOKです。 もう一つは最初に選んだフォントリストの下の「MS P明朝,細明朝体,ヒラギノ明朝 Pro W3」です。これを選択し、前と同様に細明朝体を選択し、[>>]。選択可能なフォントの下の下の欄に平成明朝と入力し、[<<]をクリック。そしてOKボタンを押してください。これでフォントリストの編集は終わりです。