

テーブルを使用した表の作り方を解説。ここではHTMLタイプとCSSタイプの2種類を解説しています。どちらを使うかは貴方次第★
表を作るとき、皆さんはどうしますか?最近はレイアウトのためにテーブルを使うのは悪とされつつありますが、表のためにテーブルを使うのは極々当たり前のことです。 ではさっそく説明に入ります。実際に作って解説しますね。題材は当サイトのアクセス解析より、3月と4月のブラウザ別訪問数にしましょうか。2種類説明します。HTMLタイプとCSSタイプです。
【HTMLタイプ】
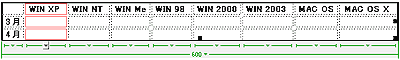
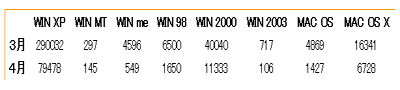
HTMLとCSSを使用した「ハイブリッドタイプ」もあるのですが、こちらはここでHTMLタイプとCSSタイプを知れば、応用してできることなので今回は省きます。 それでは、表をHTMLのみで構成するやり方を解説します。テーブルでレイアウトに慣れている方はこちらのほうが簡単なのではないでしょうか? まず、簡単な部分は省きます。とりあえず下図のような状態であったとします。作ったばかりの表に文字を入れただけです。
毎度のごとく見づらいですが、上の部分はWIN XP、WIN NT、WIN Me、WIN98、WIN2000、WIN2003、MAC OS、MAC OS Xです。左端の列はご覧の通り、3月、4月です。 現時点でのソースはこのようになっています。
<table width="600" border="0" cellspacing="0" cellpadding="0">
<tr>
<th> </th>
<th>WIN XP </th>
<th>WIN NT </th>
<th>WIN Me</th>
<th>WIN 98 </th>
<th>WIN 2000</th>
<th>WIN 2003 </th>
<th>MAC OS</th>
<th>MAC OS X </th>
</tr>
<tr>
<th>3月</th>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>4月</th>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
※<th></th>はテーブルでの見出しだと思ってください。
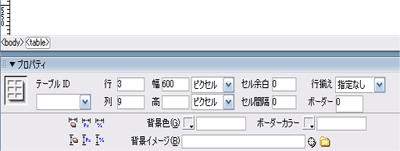
このテーブルに枠線をつけましょう。下部のプロパティパネルを見てください。テーブルを選択しているときは、このように表示されています。

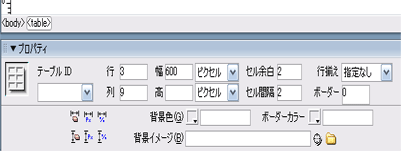
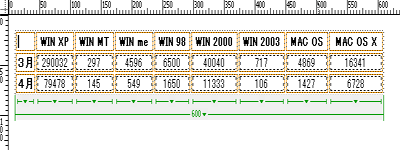
まずは枠線をつける前に下準備をします。これは作りたてそのままなので見づらいものになっていますね。ではセル余白に2と入れます。するとセル内にスペースが設けられるので少しだけ広くなります。次にセルとセルの間を少し離しましょう。下図のようになります。

今現在はこのように少しだけ見やすくなりました。

ただいまのソースはこのようになっています。
cellpadding="2" cellspacing="2"が前回と変わった部分です。
<table width="600" border="0" cellpadding="2" cellspacing="2">
<tr>
<th> </th>
<th>WIN XP </th>
<th>WIN NT </th>
<th>WIN Me</th>
<th>WIN 98 </th>
<th>WIN 2000</th>
<th>WIN 2003 </th>
<th>MAC OS</th>
<th>MAC OS X </th>
</tr>
<tr>
<th>3月</th>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th>4月</th>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
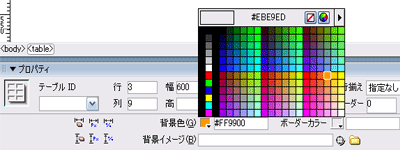
ここまで来るともう少しで完成です。それでは枠線につけたい色を、テーブルの背景色に指定してあげます。プロパティパネルのこちらでどうぞ。

私はオレンジ大好きっ子なので「#ff9900」を適用します。下図のようになりました。

テーブル全体に背景色をつけたところで、次はセルに更に背景色を指定します。ここはオーソドックスに白(#ffffff)にしときますか。するとこうなります。

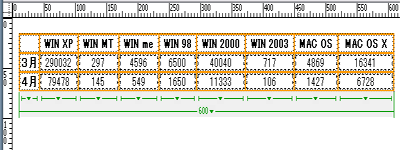
こんな感じで簡単に表が作れます。テーブル選択時、Dreamweaverのプロパティパネルを見てると、ボーダーやら何やらでこういうものを作れそうな気がしますが、IEで見れてもFFで見れないなんてことになってしまったりします。しかしこちらの方は特に問題はありません。細かく言うと、セルの大きさやテーブルの背景、セルの背景はCSSで指定すれば尚良いです。参考までに完成時のソースと画像を載せておきます。

完成時のソース
<table width="600" border="0" cellpadding="2" cellspacing="2" bgcolor="#ff9900">
<tr bgcolor="#ffffff">
<th> </td>
<th>WIN XP </td>
<th>WIN NT </td>
<th>WIN Me</td>
<th>WIN 98 </td>
<th>WIN 2000</td>
<th>WIN 2003 </td>
<th>MAC OS</td>
<th>MAC OS X </td>
</tr>
<tr bgcolor="#ffffff">
<th>3月</td>
<td>209932</td>
<td>297</td>
<td>4596</td>
<td>6005</td>
<td>40040</td>
<td>717</td>
<td>4869</td>
<td>16341</td>
</tr>
<tr bgcolor="#ffffff">
<th>4月</td>
<td>79478</td>
<td>145</td>
<td>549</td>
<td>1650</td>
<td>11333 </td>
<td>106 </td>
<td>1427 </td>
<td>6728</td>
</tr>
</table>
それではお待ちかね?CSSタイプの説明です。 おそらくCSSをわかっている人はこちらのほうが簡単なはずです。種がわかれば非常に簡単なんです。では、先ほどテーブルをそのまま使うので、とりあえず背景色はテーブルとセルから消します。続いて、セル間隔とセル余白も0にします。これでほとんど初期の状態に戻りましたね。ここからCSSのボーダーのスタイルを使用して枠線をつけていきます。簡単な手順と画像で説明しますね。 まずはテーブルに適当な名前のclassを適用します。ここでは・・・「tl」というclass名を使用します。
このようにCSSを記述します。
.tl {
border-top: 1px solid #f90;
border-left: 1px solid #f90;
}
意味的には難しくないはずです。 例えば、「border-top: 1px solid #f90」はDreamweaverで言うショートハンドで記述しています。短縮形ですね。もともとはこれは3行からなっているものです。 border-top-width: 1px; (上のボーダーのサイズは1px) border-top-style: solid; (上のボーダーのタイプは実線) border-top-color: #f90; (上のボーダーの色は#f90)※(#f90=#FF9900) というような感じで。これを短く書いただけです。 今は下図のような状態になりました。

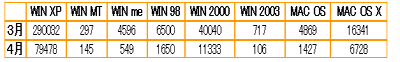
見えずらいので、ブラウザでの表示画面も載せましょう。

こちらは大分快適に見えるようになったかと思います。このように今はテーブルの上のボーダーと左のボーダーに色がついています。これを更に表に近くしましょう。 あとはセルの右と下のボーダーに色をつけてあげるだけです。クラスなどでやってもいいのですが、今回はページ内に他に表がないものと仮定して、td,thそのものを再定義することにします。
こんな感じでCSSを書きます。
td,th {
border-right: 1px solid #ff9900;
border-bottom: 1px solid #ff9900;
}
これがテーブルに適用されたとき、こうなります。

ブラウザではこのように表示されます。

どうでしょう?キレイな表ができたと思います。何をやったか言葉で説明すると、テーブルの上と左のボーダーに色を付け、セルの右と下のボーダーに色をつけただけですね。 ここでは触れませんが、更に実用的にするために、セル内にpaddingを設けて見やすいようにしてあげたり、ボーダーを破線にしてあげたりと色々なことができますね。私が最初にこのやり方を知ったときは「へぇ~賢いなぁ。こんなやりかたもあったんだ!」とビックリしました。CSSとHTMLはまだまだ上限が見えません。無限大ですね。
さて、以上で表の作り方の説明は終わりです。ちなみに私としては後者のほうをオススメします。装飾的な部分はCSSに任せ、ソースに無駄が無く美しい。それにくらべて前者の方は書き方が古く、WEB標準から外れてしまいます。ただ、こういうやり方もあるんだと知っていれば、他に何かに使うこともできるかもしれません。 どちらを使うかは貴方のモラルと力量に任せることにしましょう。