

前回のページ、練習03の一番最後に書いた通り、前回のページが長くなりすぎたために分割して練習04としました。前回の続きです。
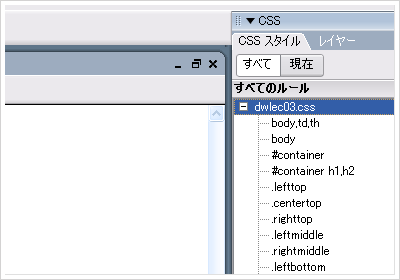
ここから更に複雑になります。左上の角から行きましょうか。では、Dreamweaverのデザインパネルを見てください。デフォルトでは右のほうにあるパネルです。表示してない方はウインドウからCSSスタイルというのをクリックしてください。

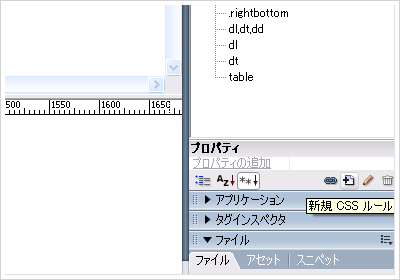
↑がCSSスタイルパネルです。ではこれから新規CSSを作成します。このCSSスタイルパネルの右下部を見てください。アイコンが4個並んでますね。左から二番目のアイコンをクリックしてください。

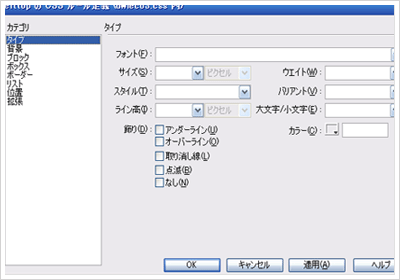
クリックするとこのような画面が出てきます。

セレクタ内の空白部分に「.lefttop」と入力しましょう。名前は各自で好きなものをつけてもいいです。定義場所とありますが、現在のドキュメントのみにチェックをいれてCSSを作ると、HTMLファイル内に記述されてしまいます。なので先程指定したCSSファイルを選択してOKをクリックしてください。

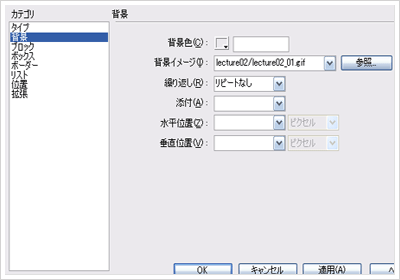
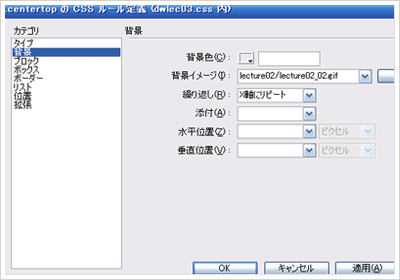
↑のような画面が出ますね。今回はCSSをつかってセルの幅、高さ、背景画像について指定します。カテゴリから背景を選択してください。

↑のように設定してください。テーブルの左上にはどの画像を指定していましたか?lecture02_01.gifですね。背景イメージにこの画像を、繰り返しはリピートなしに設定してください。画像では入力はされていませんが、水平位置に右、垂直位置に下と入れてください。これによりそのセルの右下に背景画像が固定されます。

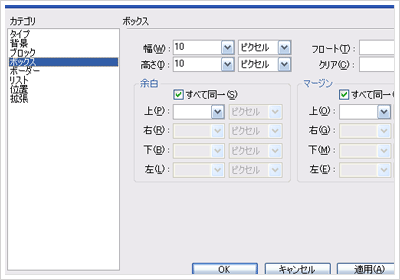
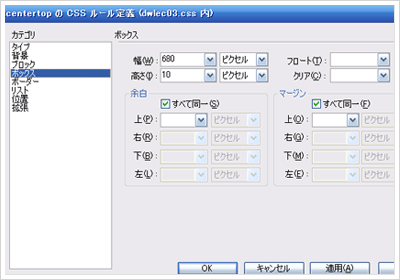
続いて、カテゴリからボックスを選択し、幅と高さに10と入力し、適用をクリックした後にOKをクリックしてください。これでCSSの「.lefttop」が完成しました。 ではこのCSSを実際にセルに適用してみましょう。テーブルの左上のセルに挿入した画像を選択し[Delete]キーを押して削除してください。続いてそのセルを[Ctrl]キーを押しながらクリックして選択してください。プロパティの幅、高さに10と入力されているのを削除してください。

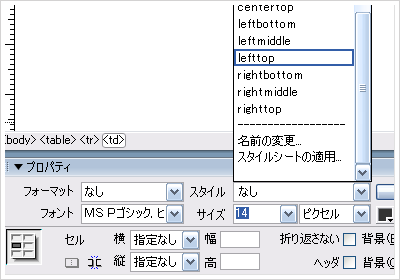
次に、セルを選択したままプロパティのスタイルをクリックしてください。すると前にはなかった「lefttop」というスタイルが追加されています。それを選択してください。これでそのセルに背景がはいったはずです。残りの角は同様にして右上には「.righttop」、左下には「.leftbottom」右下には「.rightbottom」というCSSを作成し、適用してください。 次は角以外の部分ですね。まずは上段中央のセルに背景を指定しましょう。やり方は先程とさほど変わりません。
では上段中央のCSSを作ってみましょう。上段中央のセルは現在はHTMLで背景を指定し、さらにスペーサーというつっかえ棒を挿入していましたね。まずはそのスペーサーを削除してしまってください。背景の指定も削除してしまってください。それではこれから上段中央用のCSSを作ります。さっきと順序が逆でも気にしない気にしない。細かいこと気にするとシワが増えますよ。

背景イメージにテーブルで挿入した画像を指定し、繰り返しをX軸にリピートにしてください。水平位置はそのまま、垂直位置は下にしてください。

カテゴリからボックスを選択し、幅に680、高さに10と入力してください。 ※ちなみに、ここの背景画像は幅が1×10です。背景画像を680×10で作っても問題ありません。容量も大して変わりませんし。今日ではブロードバンド化が進み、少しくらい重たい画像でもストレスなく見れるようになりました。その結果、WEBサイトの肥大化が進行しました。リピートですむならば小さい画像で済ませるべきだと私は思います。少しずつ軽量化すればボリュームの多いサイトでは少しくらい軽くなるかもしれません。私は、無駄の少ないWEBサイト作りをお勧めいたします。
※私自身検証したことは無いので何とも言えませんが、例えば10×10の画像を背景いっぱいに敷き詰めたとき、確かに一枚の画像のデータは軽いのですが、30×30の画像を背景いっぱいに敷き詰めたときのよりも速度は遅いそうです。要するに、背景画像を敷き詰めたいとき、その画像が極端に小さければ、リピートして並べる画像の枚数も増え、ブラウザか何かに負担がかかるということでしょうか?これば今後実験の必要ありですね。時間があればやってみたいものです。
では実際にセルにスタイルを適用してください。やり方は先程と同じなので説明はしません。できれば少し悩んでもらいたいものです。そのほうが為になるのではないでしょうか? これで左上と上段中央のセルの修正が終わりました。あとは各自で考えてやってみてください。もしかしたらつまづくかもしれないので少しだけヒントを。
中段の左右のセルは少し機転をきかせないとできませんよ★上段中央は横長でしたね。なのでX軸にリピートさせました。今回は縦長ですね。ということは・・・?且つ、縦に自由に伸縮する為に、高さを入れる必要はありませんよね。 角についてなのですが、左上の角には背景の位置として、水平位置を右、垂直位置を下に設定しましたよね。同じように中心に向かうようにそれぞれの角を固定してあげてください。例えば、右上の場合は水平位置が左、垂直位置が下ですね。こんな感じです。
同じく、角のセル以外(中央は含まない)にも必要であれば水平位置、垂直位置を入力してくださいね。わからなければ下にソースを載せておきますので、それを参考にしてください。 この作業が全て完了すると、以前と見た目がまったく同じになります。しかし、見た目は変わらなくても明らかにソースの量が減っていますし、HTMLでの装飾も行っておりません。装飾は全てCSSを使用しましたね。検索エンジンに優しくなり、軽量化できたということになります。
詳しくは別ページで解説しますが、Legacy Browserというのは古いブラウザ、それに対して現在主流のブラウザをModern Browserと言います。Modern BrowserでもCSSの対応は完璧だとは言えません。且つLegacy Browserでは閲覧不可になるくらいに崩れる場合もあります。これらに対応する為にそれぞれのレンダリングエンジンの癖を把握しておく必要があります。ですが、今はまだここまで知る必要はありません。今はとにかく楽しんで色々な物を作ってみてください。 では先程の模範回答として、HTMLソースとCSSソースを載せておきますね。
HTMLソース
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>dwlec02</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="dwlec03.css" rel="stylesheet" type="text/css">
</head>
<body>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="lefttop"> </td>
<td class="centertop"> </td>
<td class="righttop"> </td>
</tr>
<tr>
<td class="leftmiddle"> </td>
<td> </td>
<td class="rightmiddle"> </td>
</tr>
<tr>
<td class="leftbottom"> </td>
<td class="centerbottom"> </td>
<td class="rightbottom"> </td>
</tr>
</table>
</body>
</html>
CSSソース
body,td,th {
font-family: MS Pゴシック, ヒラギノ角ゴ Pro W3, Osaka;
font-size: 14px;
color: #333333;
}
body {
background-color: #FFFFFF;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
.lefttop {
background: url(img/lecture02_01.gif) no-repeat right bottom;
height: 10px;
width: 10px;
}
.centertop {
background: url(img/lecture02_02.gif) repeat-x bottom;
height: 10px;
width: 680px;
}
.righttop {
background: url(img/lecture02_03.gif) no-repeat left bottom;
height: 10px;
width: 10px;
}
.leftmiddle {
background: url(img/lecture02_04.gif) repeat-y right;
width: 10px;
}
.rightmiddle {
background: url(img/lecture02_05.gif) repeat-y left;
width: 10px;
}
.leftbottom {
background: url(img/lecture02_06.gif) no-repeat right top;
height: 10px;
width: 10px;
}
.centerbottom {
background: url(img/lecture02_07.gif) repeat-x top;
height: 10px;
width: 680px;
}
.rightbottom {
background: url(img/lecture02_08.gif) no-repeat left top;
height: 10px;
width: 10px;
}
どうしてもわからなければ、上記のソースをコピペしても構いません。 前に説明したデザインパネルですが、作ったCSSを編集したいときのやり方は二通りです。直接CSSファイルを開きソースをいじる。もう一つは、編集したいCSSをリストから選択し、新規CSSを作成するときにクリックしていたアイコンの右のアイコンをクリックです。 私自身はいつも直接CSSファイルをいじるのですが、皆さんには後者をオススメ致します。前者のように直接CSSをいじるにはもちろん知識が必要になりますし、DreamweaverではサポートされていないCSSを自分の手で打つことにもなります。CSSを更に自由に書くことが出来るということです。高度な技術に挑戦したいという方はどうぞ前者のやり方で編集してください。最初は滅茶苦茶大変ですが、その分力もつくはずです。書けるようになってくると更に楽しくなりますよ!私はもうどっぷりハマってます♪ さて、以上で基本の基本は終わりです。基本さえわかれば、後は独学でどこまでも行けます。とにかく作りまくってください! 「dwlec02」と「dwlec03」で作ったファイルへのリンクも貼っておきます。