

画像と一言に言っても、画像一枚で雰囲気が変わったり、ユーザーのストレスを軽減することもあります。WEBサイトを構成する重要な要素です。
一昔までのネット回線と違い、現在ではずいぶんと高速化が進みました。そうすると、WEBサイトなどにも多少重い画像が使えるようになり自由度が増しました。 確かにこれはいいことですが、おかげさまで初心者は無駄に重い画像を使用気味です。 回線が早くなり、それに合わせて画像が重くなる。プラマイ0です。いえ、むしろマイナスが多いかもしれません。 一般の方々にもホームページが浸透し、手軽に作れるようになりました。しかし、一般の方々が画像の重さを気にする訳も無く、どんどん重い画像を使うようになりました。結果、ユーザビリティの低下、ユーザーのストレス増加に繋がったのです。 ここでは画像の色数、解像度、劣化、重さなど、効率の良い画像作成方法、注意点などを説明します。目指せ快適なサイトです!
背景に色を指定したいとき、あなたはどうやって望む色を指定しますか?「#666666」「#666」などと指定するのが一般的でしょうか?初めはこの方法でおそらく十分でしょう。 しかし、あなたのレベルが上がるに連れて問題が生じるときがくると思うのです。これだけに限った話ではありませんが、CSSレイアウトはボックスを基準に配置しますね。 例えばそのボックスに背景画像を指定します。そしてその色をキャプチャし、photoshopなどで色を取得します。そして先ほどのようにハッシュで指定する方法で背景画像と同じ色をbodyに指定してやります。 そうするとIEでパッと見た感じ、そこにボックスがあるようには見えず、背景と馴染んで一体化しているはずですね。仮にFirefoxで意図した通りに背景とボックスが馴染んで見えたとしましょう。
しかし、レンダリングエンジンが異なるIEで表示させたときに同じように見えるとは限りません。そうなると背景に馴染んでいたはずのボックスが見えるでしょう。 何を言いたいかというと、色はすべての環境で意図通りの結果を表示するとは限らないということです。Windowsであるか、Macであるか、IEエンジンか、Geckoエンジンか・・・。そこら辺もよく考えた上で画像を選ばなければなりません。 おそらく文章だけではわかりづらいので、実際にやってみましょう。皆さんは特にやる必要はありません。見てるだけでわかるはずです。 では、このような画像をクライアントから受け取ったとしましょう。

・・・手抜きですいません(汗)いいんです。伝えたいものをわかってもらえればそれでいいんです! でですね、この画像の背景に使われている色をページ全体の背景色に指定しようとします。その時、皆さんはどうするでしょう?やり方は数通かありますが、避けるべきやり方も数通りあります。 私の場合は、この画像をphotoshopで開き、スポイトツールで色情報を調べて、それをハッシュ(#)~とbodyに指定してやります。

#c98383となっていますね。ではbodyに「#c98383」と指定してあげます。 下図は、bodyに[#c98383]を、ボックスにコピーライトマークの入った画像を指定した場合です。 ※ボックスは中央に置きます。結果こうなります。よく見てください。ある一定の条件になると、若干表示が変わります。
jpeg-IEで表示

jpeg-Firefoxで表示

jpeg-Operaで表示

gif-IEで表示

gif-Firefoxで表示

gif-Operaで表示

Png-IEで表示

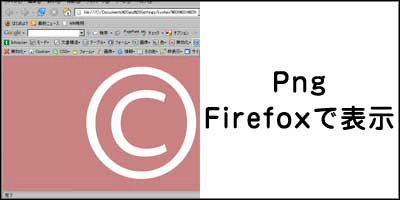
Png-Firefoxで表示

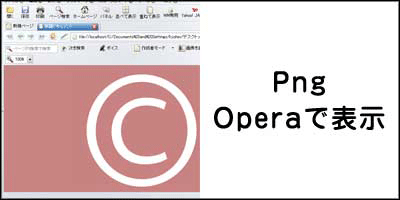
Png-Operaで表示

さて、皆さんは気づきましたか?一つだけ画像の背景色と、ページの背景色が異なるものがありましたね。「Png+IE」です。非常に格好悪い。 今回の例ではクライアントから受け取った画像はほぼ単色なので、Gif・Png(8bit)で保存する場合はそんなに多くの色数を持たせてやる必要は無い。実際にこれを受け取ったとしても、重さの関係でPngにすることはないでしょう。おそらくGifのほうが軽いような気がします。 今回はあくまでわかりやすい例としてこの画像を使いました。現実では、少し色数が増えてくるとPngのほうがGifよりも軽い場合があり、Pngを使うかもしれません。そういったときに稀にこういう状況に陥ることがありますのでご注意を。
ちなみにこれを避ける方法は非常に簡単です。今回はbodyにハッシュで色を指定しましたよね。IEで片方の色が若干変わってしまうのなら、両方の色が変わってしまえば不自然なラインなど見えるはずもありません。なので、1×1のロゴの背景色と同じ色のPng画像を背景にリピートしてしまいましょう。(もちろん、Pngを使わないのも手ですね。) 尚、今回はFirefoxで表示させたものをキャプチャしてphotoshopで色情報を取得しました。だからIEでの表示される色が違うのです。 もし、IEで表示したものから色情報を取得したのなら、おそらくFirefox・その他のブラウザで色が変わっていたでしょう。今回の例の逆もありえるということです。