

ここではDreamweaverやWEB、HTMLなどに関する注意、覚えておかなければならない基礎知識などを説明します。
Dreamweaverを起動すると、まず次のような画面が出てきます。macromediaのstudio(現在adobe)製品を開くとどれもこんな感じの初期画面が出てきます。

これについては説明することはありません。ただ、邪魔くさいと思った方は左下の「次から表示しない」にチェックを入れましょう。ちなみに私も表示させてません。ほとんど使ったことが無いので、当サイトのすべての講座はこの画面は説明しません。 新しくファイルを作るときは、上にあるメニューバーか、ショートカット[Ctrl+N]を使用します
[Ctrl+N]を押してみてください。

新規ドキュメントというウインドウが開きます。通常は、左側にあるカテゴリの中から「基本ページ」を選択し、右側の基本ページからHTMLを選択。そして作成ボタンをクリックすると次のような画面になります。

ここから実際に製作に入っていきます。
環境設定のページをご覧になられた方の初期ソースはこんな感じのはずです。↓ ↓
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>無題ドキュメント</title>
<meta name="description" content="">
<meta name="keywords" content="">
</head>
<body>
</body>
</html>

ページ内でjavascriptを使用するときにはmetaタグで宣言してやる必要があります。本当は上の部分で説明するべきものなのですが、当サイトでは基本的にjavascriptは使わない方向なので。 Dreamweaverでは簡単にロールオーバーが作れますね。この時使用しているのがjavascriptです。ですが、これはCSSで代用できます。しかし、今までjavascriptでやってきたことがすべてCSSで代用できる訳でもないので、本当に必要なときにだけ使用します。ではその追加する一行を下記に。これは上でCSSを使う際に記述しなければならない一行を紹介しましたよね。そこの下に追加してください。
WEBサイトを作る為の初めの一歩です。サイト定義しなくても製作していくことは可能ですが、Dreamweaverの機能を最大限に活用する為にはサイト定義することをお勧めいたします。そんなに難しいことでもないので安心してください。 まず初めに、サイト定義のやり方は一つではありません。これから紹介するのは多々ある定義する方法の一つです。 では実際に定義を始めます。上部メニューバーのサイトからサイトの管理を選択。こんな画面が出てきますね。

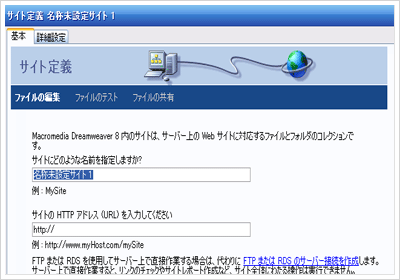
上の画像の右側にある新規作成をクリックしてください。二つの選択欄があります。ここではサイトをクリックしてください。下のような画面になったはずです。

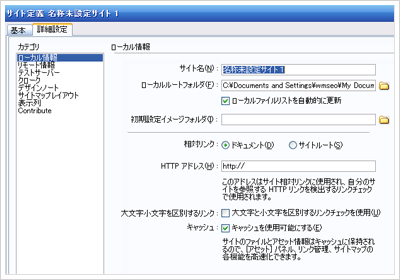
左上に二つのタブ、基本と詳細設定があります。基本は設定するのが回りくどくめんどくさいので詳細設定をクリックしてください。下のような画面になりましたね。

必要最低限だけ入力します。サイト名は各々好きな名前を入れてください。 ローカルルートフォルダは右にあるアイコンをクリックしてください。適当な場所にフォルダを作成し、そのフォルダを開いてダイアログの下にある選択ボタンを押してください。これだけで作業効率も上がります。(なぜ上がるのかは慣れてくれば自然とわかります。)簡単なので是非。 実際にDreamweaverでファイルをUPするときにはリモート情報の設定も必要になりますが、無料スペースなどのサイトを見ると必要な情報などが載ってるので参考になりますよ。私はFFFTPでファイルをUPするので、DreamweaverでのUPの説明については割愛させて頂きます。ご了承ください。
一昔前まではHTMLでフォントの大きさ、色などを指定してました。今現在でも一部のWEBサイトで使われていたりします。おそらく知識が無いのか、ソフトがそれに対応していないからでしょう。「<font size="+1">~</font>」みたいに使用します。
現在でも使えることには使えるのですが、非推奨要素となっている他、部分ごとにfontタグを使用して指定するより、CSSを使って一括で指定したほうが製作・管理が簡単です。という訳でソフト任せにしている人意外はCSSで指定するほうが断然楽です。 それに、これからはHTMLで装飾するような時代に逆らった真似をするべきではありません。これから学ぶ人たちはCSSでフォントを指定することをお勧めいたします。
CSSでフォントを指定する際、数種類かの単位があります。「px,em,pt,%,large,small」など。これらは絶対指定と相対指定に分かれます。実際のところ、IEで文字サイズが変えれるか変えれないかなんですけどね。 絶対指定はフォントサイズが完全に固定され、もしお年寄りがWEBサイトに表示されている文字が小さくて読めない場合、ブラウザで文字を大きくしようとしても大きくなりません。ユーザビリティが非常に低いといわざるを得ませんし、もしそのサイトが通販などの商用サイトだった場合、最悪客が逃げてしまいます。かと言って全てのフォントサイズを相対指定するわけにはいきません。サイズを変えられると困るレイアウトもありますから。要は使い分ければいいのです。メニュー部分は絶対指定、コンテンツ部分は可変可能なレイアウトにし、相対指定など。
ここで問題になるのは、ほぼMicrosoft Internet Explorerのみです。基本的に他のブラウザ(IEベースを除く)ではフォントサイズを絶対指定してても変更できます。しかし、基本的に現在のユーザーの大半はwinIEを使用しています。私だって無視したいですが無視できないくらいの%を占めており、IEをサポートするのは避けられない現状となっております。 もし、自分の趣味のサイトならサポートしてもしなくても良いと私は思います。が、仕事となるとそうはいきません。クライアントの多くはIEでしか確認しないということを覚えておいてください。 ちなみに、当サイトはお年寄り向けではありません。コンテンツを見てもどう考えてもお年寄り向きではありません。なので完全に若者にターゲットを絞り、文字の大きさを固定し、ビジュアル重視で製作しています。 ・・・と、こんな感じでフォントを相対で指定するか絶対で指定するか考えてもいいと私は思います。