

前回と同様、作りながら学べるように説明しています。前回はレイアウトにテーブルを使用しました。今回はそれをCSSで修正します。
Lecture-03では主にCSSを使って修正していきます。 では、前に作ったファイルを利用し、修正作業を説明します。まずは下準備をしましょう。 [dwlec02]フォルダをコピー[Ctrl+c]してください。それを適当なところに保存し、「dwlec03」と名前を変更してください。変更したらそれをカット[Ctrl+x]し、[dwlec]フォルダにペースト[Ctrl+v]してください。中身は前に作ったindex.htmlと一緒ですね。なのでタイトルをdwlec02からdwlec03に変更してください。これで準備完了です。 まずCSSファイルを作成します。 もちろんやり方は一つではありません。ここで紹介するのはそのうちの一つです。では[Ctrl+n]を押してください。

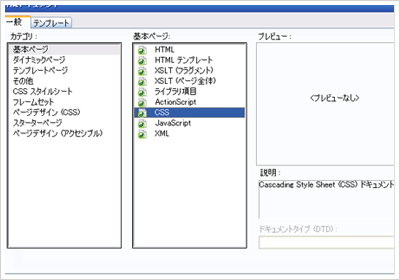
カテゴリはいつものままです。いつもは基本ページからHTMLを選んでましたよね。今回はその下のほうにあるCSSを選択し、作成をクリックしてください。 開くと先頭に/* CSS Document */と書いてあるはずです。これはいらないので消してください。消したら保存しましょう。index.htmlファイルと同じ階層に保存してください。名前は「dwlec03.css」にでもしましょうか。では次にテーブルを使ったファイルをDreamweaverで開いてソースを見てください。

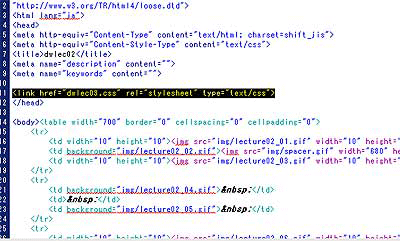
コードビューを見てください。上のほうに<style type="text/css">とありますね。そこから</style>までがCSS-スタイルシートの記述部位です。こいつらは本当ならHTMLファイルの中にあるのは望ましくはありません。なのでこのCSSを外部に保存し、HTMLファイル内に読み込む形、つまり外部ファイルとして使用します。それではやってみましょう。
<style type="text/css">から</style>までを選択し、カット[Ctrl+x]してください。そのまま先につくったCSSファイルにペースト[Ctrl+v]してください。ペースト[Ctrl+v]したら上書き保存[Ctrl+s]してください。ちなみに必ず保存しなければならない訳ではないので。一応念のためです。さて、CSSファイルを作成しましたが、ただペーストして終わりではありません。余計な文が入ってますからね。それを削除します。現在のCSSファイルのソースはこのようになっているはずです。
<style type="text/css">
<!--
body,td,th {
font-family: MS Pゴシック, ヒラギノ角ゴ Pro W3, Osaka;
font-size: 14px;
color: #333333;
}
body {
background-color: #FFFFFF;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style>
<style type="text/css"><!-- ○○○~(←css記述部分) --></style>というのはHTMLファイル内でCSSを使用し、且つHTMLファイル内に記述するときに使用します。さっきHTMLファイルから外部CSSファイルにカットペーストしましたよね。CSSファイル内にCSSを記述するときにはこの文はいらないのです。なので消してしまいます。するとこんな感じになります。※<style type="text/css">~は将来使えなくなります。すでに「XHTML basic」では廃止されています。そういうわけでHTML内にCSSを記述するのは今から控えたほうが賢明かと思われます。詳しくは別ページで解説します。
body,td,th {
font-family: MS Pゴシック, ヒラギノ角ゴ Pro W3, Osaka;
font-size: 14px;
color: #333333;
}
body {
background-color: #FFFFFF;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
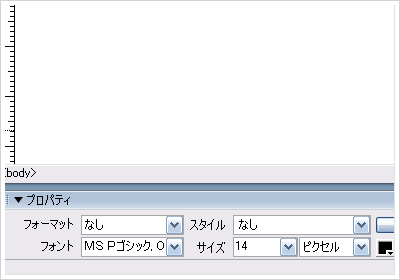
さて、現時点のHTMLファイルをプレビューしてみると、今まで無かったmargn(隙間)が上と左にできています。これはHTMLファイル内のCSSをCSSファイルに移動したからです。ただCSSファイルに記述を移してもHTMLファイルにはCSSが読み込まれていません。では、これからCSSファイルをHTMLファイルに読み込ませます。 HTMLファイルを開き、デザインビューをアクティブ(デザインビューの何も無いところをクリックしてください。※テーブルをクリックすると違うプロパティが出てしまうのでご注意ください。)にしてください。

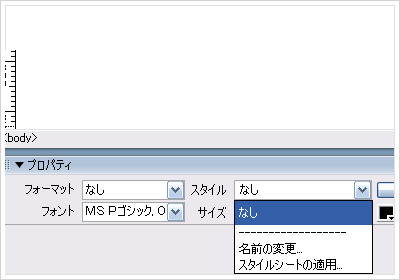
上の画像のようにプロパティにスタイルと表示されているはずです。そこを開くとこのようになります。

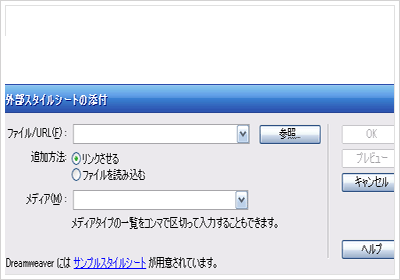
開くと下に名前の変更とスタイルシートの適用とありますね。このスタイルシートの適用のほうをクリックしてください。下のようなウインドウが開きます。

参照をクリックしてください。すると次のウインドウで、スタイルシートファイルを選択という画面が出てきます、dwlec03.cssを選択して追加方法のリンクをさせるにチェックを入れてOKをクリックしてください。ファイルを読み込ませてしまうとCSSファイルを作った意味が無いのでリンクのほうをチェックし、OKをクリックし、プレビューしてみましょう。上と左のmarginがなくなったはずです。次はHTMLファイルのソースを見てみましょう。

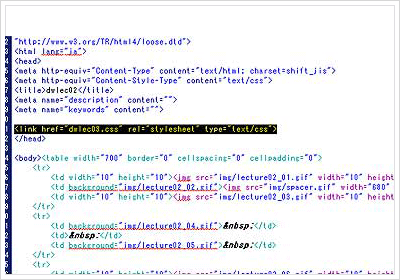
<head>の上に<link href="dwlec03.css" rel="stylesheet" type="text/css">という一行が追加されました。この一行がどこのCSSファイルを読み込むかの指令を出しています。現段階では深い意味を覚える必要はありません。Dreamweaverの機能で簡単にできますから。CSSファイルを読み込むときはこうするんだということを頭に入れといてください。もちろん覚えといて損はありませんけどね。後々役立ちます。
さて、まだ終わりではありません。現在では背景画像などは全てCSSで指定することが推奨されています。今のテーブルを作ったHTMLファイルはHTMLで背景画像を指定しているのでこれを修正する必要があります。 初めはこの内容はこのページで完結の予定だったんですが、予想以上に長くなったために2ページに分けました。偶然ですが、いい例が出来てしまいました。あまりにも1ページが長くなるようでしたらページを分けましょう。下まで見た後、一番上に戻るのはかなり億劫だったりしますし、ユーザーにストレスが溜まってしまいます。ページの一番下、フッターの上などの適当なところに「ページの一番上に戻る」などのページ内リンクを置くのも良いと思いますよ。続きをご覧には下のリンクをクリックしてください。
次のページへ >> CSS修正(後編)