

前回に引き続き、実際に作りながら学べるように説明しています。今回はレイアウトにテーブルを使用します。
Lecture-02ではテーブルを使ってみましょう。 では、先に大まかな流れを紹介します。
これも別ページで説明しているので、もう一度だけ説明します。(別ページの説明とは少し異なる部分もあります。)
サイト定義とは異なりますが、前準備としてすることがあります。画像のフォルダです。今回のLectureでは画像を使用するので画像を置くフォルダを作ります。一般的には画像フォルダは「img」又は「image」です。これ以外でもいいし、好きな名前を付けてください。後々このフォルダなんだっけ?とならなければOKです。 今現在は[dwlec]というフォルダの中に[dwlec02]というフォルダがありますよね。そこに中に(Dreamweaver上でもwindowsのエクスプローラーでも)フォルダを新しく作成してください。これが画像の置き場となります。名前は好きな名前を付けてくださって結構ですが、ここでは「img」として話を進めていきます。
今回使う素材はここをクリックしてダウンロードしてください。圧縮してあるので別途解凍ソフトが必要になります。(ちなみに私はlhaplus愛用です。←検索すれば出てきます。)解凍したら中身をコピー[Ctrl+c](カット[Ctrl+x]でも大丈夫です。)後、作っておいた[img]フォルダにペースト[Ctrl+v]してください。 新規ページを作成してください。まずはその作成したファイルを[dwlec02]フォルダの中に保存[Ctrl+s]しましょう。保存するときに名前を「index.html」に変更してください。※先に母体となる「index.html」を保存しなければ、画像を読み込むときにパスが滅茶苦茶になってしまいます。(ファイルを保存してない状態で画像を読み込み、この後でこのファイルを然るべき場所に保存したとき、Dreamweaver側で自動でパスを修正してくれますが、ソフトの機能に頼りすぎるのはよくありません。)
次にプロパティ欄のページプロパティをクリックしてください。外観を選択し、ページフォントを「MS Pゴシック, ヒラギノ角ゴ Pro W3, Osaka」、サイズを「14」、テキストカラーを「#333333」、背景色を「#FFFFFF」にしてください。そのまま左のカテゴリの中からタイトル/エンコーディングを選択し、タイトルに「dwlec02」と入力してください。適用をクリックし、OKをクリックしてください。
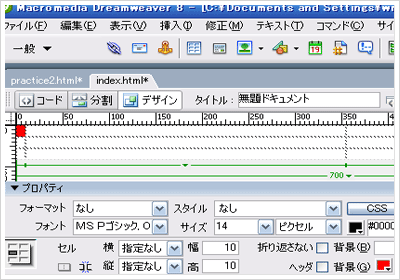
製作は分割モードで進めていきます。分割を選択したとき、初期状態ならば上がコードビュー、下がデザインビューになっているはずです。(私はコードビューが主体なので作業しやすいように上下を逆さの設定にしています。なので画像でもデザインビューが上にきていますが気にしないで下さい。)この設定で説明していきます。デザインビューの上に一般と書かれているところがあるのがわかりますか?上部メニューバーの下です。そこをレイアウトにしてください。下図のような感じになります。

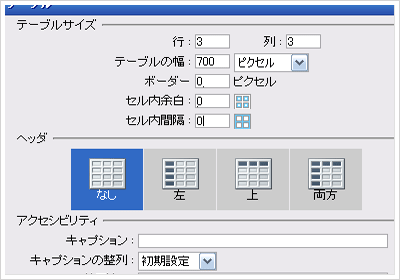
今一般からレイアウトに変えたボタンのすぐ右の小窓のようなアイコンをクリックしてください。このようなダイアログが現れます。

すべて画像と同じ数値を入力してください。 「行:3、列:3、テーブルの幅:700ピクセル、ボーダー:0ピクセル、セル内余白:0、セル内間隔:0」です。下図のようになったはずです。

これがテーブルです。元々は表を作る為のタグです。あまりいいことではありませんが、現在のWEBサイトではテーブルを使ってのレイアウト、デザインが多く使われます。レイアウトの為の使用はW3Cではあまり推奨されてはいませんが、まだまだ現役なので覚えといて損はありません。
これからこのテーブルを装飾していきます。画像を使用して枠をつけてみましょう。今の段階ではまだCSSは使わないので気にしないで下さい。プロパティ欄を使って画像を指定します。 実際にテーブルを装飾していく上で必要となる機能を先にご紹介します。
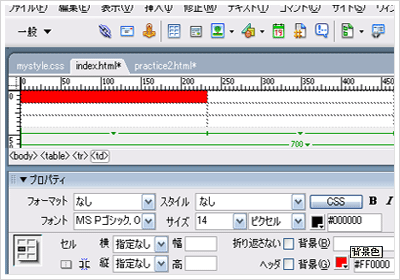
一々メニューバーから選択したり、右クリックから選択するのはまったくのナンセンスです。おまけに作業効率も落ちます。ここを読んでる方々も是非ショートカットを活用してください。便利ですし、何より素人から見たら「カッコイイ(重要)」です(?)最初はやりづらいかもしれませんが、何事も慣れです。 では、一番左上のマスをクリックしてください。(正式にはセルと呼びます。これ以降はセルで説明します。) プロパティ欄にある背景の右の四角い部分をクリックしてください。カラーピッカーが開きますので適当な色を選択してください。ここでは#FF0000(赤)を選択しました。

次にそこを選択したまま、幅と高に10と入れてください。

こんな感じでテーブルのセルの幅や色などを指定していきます。 では実際に画像を入れてみましょう。 左上のセルを選択してください。色のついているところです。そこを選択したままプロパティの背景の「#~」と書かれている所を消してください。色が消えます。 選択しまま上部メニューバーから挿入、イメージをクリックしてください。

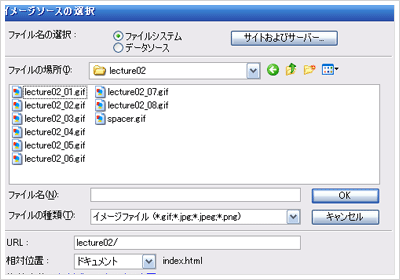
上のような画面になります。ここで[img]フォルダ内の「lecture02_01.gif」を選択し、OK。これで左上のセルに画像が挿入されました。同様にして右上に「lecture02_03.gif」、右下に「lecture02_08.gif」、左下に「lecture02_06.gif」を指定してあげてください。そしてそれぞれの角に幅と高を10と入力してください。とりあえず角はこれでOKです。 このテーブルを伸縮自在なテーブルにする為に(背景画像は自動でリピートするので、テーブルを伸縮させても枠画像が途切れることはありません。)、上段中央、中段左右、下段中央のセルには背景として画像を指定してあげます。
その際、前面にスペーサー(別ページで説明します。とりあえずここではつっかえ棒だと思ってください。)を入れて固定する必要があります。 セルを選択したときにプロパティ欄に「背景」がありますよね。二つありますが上のほうです。下のほうは先程使用したカラーピッカーの方ですよね。では、それぞれのセルを選択し、上段中央に「lecture02_02.gif」、中段左に「lecture02_04.gif」、中段右に「lecture02_05.gif」、下段中央に「lecture02_07.gif」を背景として指定してあげてください。 だんだん難しくなってきましたかね?根気よく粘りましょう。
では次に例のスペーサーを挿入します。上段中央のセルを選択し、先程の角の画像と同じやり方で「spacer.gif」という画像を挿入してください。 次にこの画像を選択し、幅を入れてやります。テーブルの幅は700pxですね。角の幅は10pxです。よって全体の幅から角二個分を引いた数が中央の幅になります。なので幅は680と入力してください。高さは10。どうでしょう?固定できましたか?背景がきれいに角の画像とくっついてるように見えたはずです。 中段左右についてはスペーサーは必要ありません。中段左右のセルはその上のセルで幅を10としていしているので、改めてスペーサーで固定する必要は無いのです。背景を指定しただけで大丈夫です。 下段中央にはスペーサーが必要です。やり方は上段中央と同じです。なので説明はしません。練習として自分でやってみてください。 できたと思ったら、キーボードの[F12]を押してブラウザでプレビューしてみてください。全て正しく設定できれば下図のようになります。
参考までにこの時点でのソースを公開致します。 【dreamweaver Lecture02】
さて、それでは本当に伸縮できるのかやってみましょうか。中央のセルを選択し、言葉を入れたり、適当にキーを押しつづけてください。「あああああああああああ」みたいな感じで。ちゃんと改行して縦にも伸びていると思います。注意なのですが、このときに日本語ではなくアルファベットなどを入れると正しく改行されません。 「DreamweaverDreamweaverDreamweaver」といった感じでコピペを繰り返してください。改行されずに横に伸びたと思います。大した問題は無いのですが、こういうこともあるということを覚えていてください。ちなみに改行されない原因ですが、アルファベットの場合は、スペースなどが入り、文字の羅列が一つの単語と見なされ、次の単語が残りの幅に入りきらないときに改行されます。文字を入れたら[F12]を押してブラウザでプレビューしてみましょう。
余談ですが、経験者として一言。Dreamweaverのデザインビューは確かに便利です。しかし、各ブラウザの表示の違いまでは教えてはくれません。なのでプレビューして確認する癖をつけてください。プレビューの際にはファイルも保存されますしね。Dreamweaverは頻繁ではないですが結構いきなり落ちます。せっかく作ったものを無駄にしないようにプレビュー、ファイルの保存の癖をつけましょう。私もこれを作ってる最中にフリーズしました・・・。 話は戻り、このページの一番初めで大まかな流れを紹介しましたよね。もちろんこれで終わりではありません。 次はこのテーブルを文法にしたがって正しく修正してあげます。(今の状態でも使おうと思えば使えます。ブラウザも適切に処理してくれます。)何故修正する必要があるのか?もちろん修正してもしなくてもブラウザの表示はそう変わりません。
しかし、修正することによってファイルの軽量化、つまり表示完了までの時間短縮です。これはユーザーのストレス軽減となります。それだけではなく、検索エンジンにも優しくなるのです。もちろんこれだけではありません。他にもメリットが多々あります。 では次へ進みます。CSS修正(前編)をクリックしてください。