

このページでは、Dreamweaverを使用しての基本的なページの作り方を(ゆっくり?やさしく?)説明します。
Lecture-01ではCSSや文法などにこだわらずに、Dreamweaverの機能だけでページを作成してみます。
前の講座にて説明してますが一応もう一度。これ以降は説明しないので覚えてくださいね。上部メニューバーからファイル→新規→カテゴリから基本ページ→htmlを選択。又は[Ctrl+N]→カテゴリから基本ページ→htmlを選択。開きましたね。
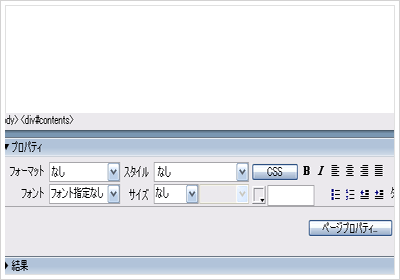
ページを作成してウインドウが開きましたよね。そのページの下部にあるプロパティを見ると、右下にページプロパティというボタンがあります。そこをクリックしてください。(上部メニューバーの下にあるコード、分割、デザインとあるのがわかりますか?ここでコード又は分割を選択してた場合、コードビューのほうがアクティブになっているときはプロパティに何も表示されないのでご注意ください。ついでなので補足です。通常Dreamweaverで作業するときはコードか分割を選択することをお勧めいたします。デザインを選択してた場合、まったくソースを見ない癖がついてしまいます。その結果、ソースが滅茶苦茶になる上に、いざというときに対応ができなくなってしまいます。ソースを見る癖をつけましょう。)

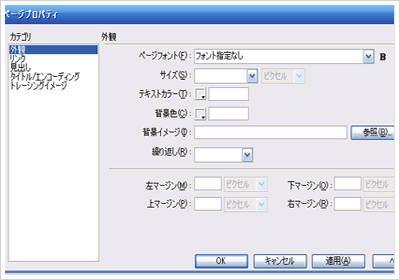
するとこんな画面がでてきます。

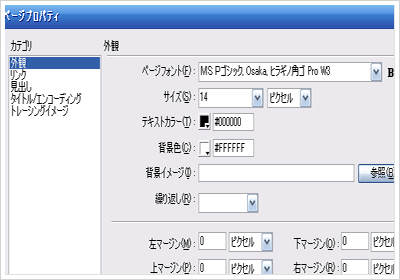
まずはカテゴリから外観を選択します。ここの設定は製作者によって様々です。今回は私の好みで説明します。ページフォントを「MS Pゴシック, ヒラギノ角ゴ Pro W3, Osaka」、サイズを14px、テキストカラーを#000000、背景色を#FFFFFF、左マージン、右マージン、上マージン、下マージンにそれぞれ0と入力。すべて指示通りに入力すると下のような画面になります。

確認を終えたら、適用をクリックしてからOKをクリックしてください。これで前準備は終わりです。あくまでこれは初心者はまだこの段階で良いということです。実際に作る時にはこれよりも少し高度になります。最初からそっちを教えろよとか思うかもしれませんが、何事も順序が大事です。とりあえずやってみてください。後々もこの経験が活きてきます。
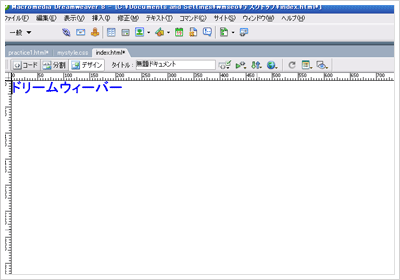
最初はデザインビューで説明します。いきなりソース見ながら説明されても自分だったら嫌なので。 では、デザインビューを適当にクリックしてください。そして適当な文字を打ちましょう。と言うと困る方もいると思うので(何でもいいよと言われると私は困るタイプです。)何か指定しましょう。では「ドリームウィーバーエムエックス」と入力してください。(ドリームウェーバーではありませんよ。)次にその文字を全て選択します。下部のプロパティを見てください。フォーマットとありますね。その中から見出し1を選んでください。サイズがでかくなったでしょうか?これは見出しタグと言い、ソースでは<h1>ドリームウィーバー</h1>となってるはずです。
文字に色をつけます。もう一度文字を全て選択してください。プロパティにサイズとあります。そこから右の方へ行くと、黒色の四角があります。#000000と書かれているところです。そこをクリックしてください。カラーピッカーが開きましたよね。ここでは青(#0000FF)を選択してください。下のようになったでしょうか?

Dreamweaverではこのような流れで色やサイズなどを変更していきます。つまらなくてすいません。基礎は大抵つまらないです。でも大事ですよ基礎は!さて、大体文字のフォント、大きさ、カラーについて感じがつかめたと思います。(今回はフォーマットから見出し1を選択しましたが、これは厳密には文字を大きくする為ではありません。詳細は別のページで説明します。ただサイズ変更するだけなら、プロパティのサイズから数値を選ぶか、入力してください。)めんどくさがり屋の方はしなくても結構ですが、各自で文字を選択してプロパティを色々いじってみてください。サイズを変更したり、フォーマットから選択したり、とにかくいじり倒してください。まずDreamweaverに慣れましょう。