

現在のWEBに最も用いられているテーブル。このページでは、そのテーブルを使用し、基礎を学びます。奥までは入りません。触りだけです。
さて、今回はテーブルレイアウトの基本をご説明しましょう。 上にも書いてある通り、奥までは入りません。何故なら、初心者でも初めの一歩さえ踏み出せれば、すぐに何でも作れるようになります。コツがわかれば自然と奥に入っていくことになりますし。そんなに何から何までレクチャーする必要はないと思っています。 あとは知識です。こればかりは自分で身に着けなければなりませんが・・・。幸い、現在はWEBというものがあります。わからなくなったり、一味変わった技を求めるなら、検索すればたくさん出てきます。これらを解読し、自分のものにしたとき、そのときにはもう自分で技を生み出せるレベルになっています。例えその技がすでに生み出されているものでも。要は初めの一歩を踏み出そうとしている人たちの背中を軽く押してあげるだけでいいのです。 さて、このページで説明したやり方が入れ子入れ子・・・になり、複雑なページができあがります。
入れ子と言うのは、例えばテーブルがあったとしますよね。そのテーブルの中にはセルが2行2列あります。つまり4つです。その4つのセルの中にそれぞれ更にテーブルが配置されています。そしてそのテーブルは同じくセルを4つもっています。そのテーブルの中のセルにもそれぞれテーブルが入っています・・・・みたいな感じのことです。
ただし、テーブルを使うとものすごく複雑な組み方になることが非常に多いのでテーブルの乱用は控えてください。 もともとテーブルというのはそんなに使い勝手のいいものではありません。しかし、Dreamweaverなどのソフトがサポートしているおかげで私たちは簡単にテーブルを作成し、レイアウトにも組み込むことが出来ます。節度をある程度守っていれば・・・と私は思いますが、手軽さ故に初心者はテーブルを乱用しがちになってしまいます。 テーブルを乱用してしまうと、更新しづらくなる上に、非常に重いページになってしまいますのでご注意ください。


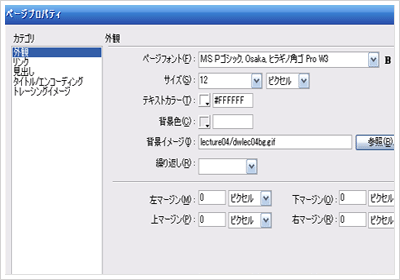
以前説明した通り、ページプロパティを開いてください。では、開いた後、下図のように設定してください。

ページフォントがMS Pゴシック, ヒラギノ角ゴ Pro W3, Osaka、サイズが12ピクセル、テキストカラーが#FFFFFF又はwhite、背景イメージに解凍したフォルダ内の[img]フォルダ内のdwlec04bg.gifを指定。マージンはそれぞれ0と入力してください。そして適用。 続いて、カテゴリからタイトル/エンコーディングを選択し、タイトルにdwlec04と入力し、エンコーディングがシフトJISになってることを確認してください。
ページプロパティでそのまま設定すると、HTMLファイル内にCSSが記述されてしまいますよね。 では、CSSファイルを作成し、そのCSS記述部位をカットペーストしてください。名前はdwlec04.cssにしといてください。 次に前回と同様に、いらない部分を消してしまいましょう。わからなくなってしまった人は前のLectureに戻って確認してくださいね。 さて、ではHTMLファイルにCSSファイルを読み込みましょう。わからなくなった方はもどって確認してくださいね。
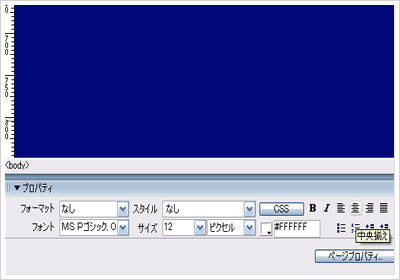
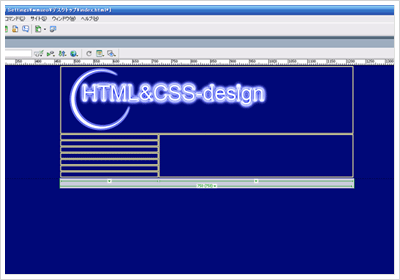
まずはテーブルを作る前に、配置するオブジェクトを中央に配置するように指定しましょう。プロパティなどのパネルが収納されている所のすぐ上にあるバーを見てください。<body><table>などと書かれているでしょう。ここの<body>をクリックしてください。するとbody全体が選択されます。

選択し終わったら、上の画像を参考として見てください。中央揃えと書いているのがわかりますか?ワードなどでも似たようなアイコンが使われてますよね。この四つ並んでるアイコンの中から左から二つ目のアイコンをクリックしてください。すると、bodyに置いたものはすべて中央に配置されます。
では、下準備が終わったところで実際に作りこんでいきましょう。上部メニューバーの下にあるテーブル作成のアイコンをクリックしてください。

列、行共に0、幅を750と入力してください。その他はデフォルトのままでOKをクリック。テーブルが作成されましたね。前回テーブルを作ったときは作成の段階でセルがいくつか出来ていましたが、今回は後から追加していくやり方で進めていきます。
セルを追加する方法はもちろん一つではありません。いくつかご紹介致しましょう。[Ctrl]を押しながら、テーブルの中をクリックしてセルを選択してください。
などなど、色々なやり方があります。私が良く使ってるのは下の3つですけどね。 ちなみに行を追加したいとき、そのターゲットとなるセルを選択し、[Ctrl+m]で挿入すると元々そのセルにあったオブジェクトは新しくできたそれよりも下になります。 また、セルの分割を使った場合は逆になります。などなど、これに限らず、各機能の癖を把握することによって無駄な手間を省き、効率を上げることが出来ます。
※初心者の方はこの意味がわからなければ、さほど気にする必要はありません。別ページにも書きましたが、Dreamweaverをいじり倒すくらい使い込んでいれば自然とわかってきますよ。 それではどの方法でも構いませんのでやってみてください。ということで、セルを分割したものとして話を進めていきます。 二つのセルになりましたよね。次に上のセル内をクリックしてください。次に上部メニューバーから挿入→イメージを選択し、「title.gif」を挿入してください。下図のようになったはずです。

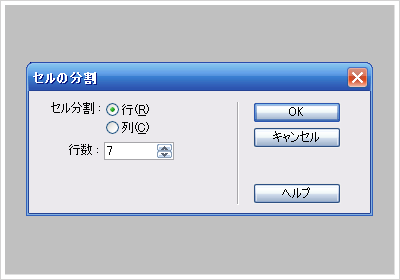
では、ナビゲーションの画像を入れるセルをパパっと作ってしまいましょう。 先程タイトル画像を入れたセルの下のセルを選択してください。ここではセルの分割を使いましょう。ショートカットを覚えていますか?[Ctrl+Alt+s]でしたね。セルを選択した状態でこのキーを押してください。 まずは行を作りましょう。メニュー項目が幾つあったでしょう?「html」「css」「design」「web」「bbs」「link」の6つですね。但し、「link」の下に余白調整の為のセルも作らなくてはなりません。ということは全部で7つの行を作ればいいわけですね。下図のように設定してください。

セル分割の行にチェック、行数を7にしてOKをクリックしてください。するとこのようになったはずです。

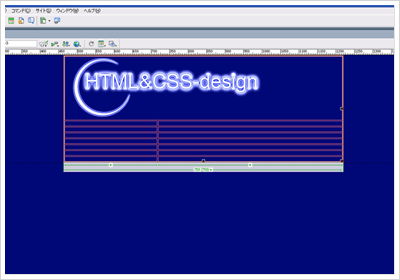
本当なら先に2列に分割し、左側のセルを7行に分割したほうが効率はいいのですが、練習ですのであえて遠回りしてみたりもします。もし貴方が実際にWEBサイトを作るとしたら、その時は効率よく分割していきましょう。 次に、今作ったセルを一つ一つ2列にしてみてください。先程と同様にセルの分割を使ってみましょう。おそらくもう皆さんもできると思うので列挿入についてはここでは説明しません。

さて、上図のようになったでしょうか?次は右側の列はこんなに行はいらないので1つにしてしまいましょう。 右側のセルの一番上のセルをクリックし、そのまま一番下のセルまでカーソルを持っていってください。簡単に複数の行が選択できます。下を選択してから上に持っていっても同じことです。では、セルを結合します。セルを結合させるときは、複数の行を選択したまま[Ctrl+Alt+m]を押すだけです。 時々、これを押しても結合しない場合があります。おそらくDreamweaverのバグなのでしょうが、Dreamweaverを再起動すれば直ります。経験上長時間起動し続けるとこの不具合が起こりやすいと思います。

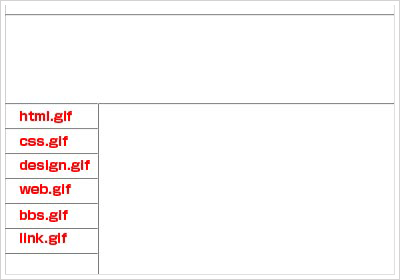
▲の用にしてくださいね。それでは左のセルに、▼の指示に従って同じように画像を挿入していってください。

さて、▼のようになりましたか?

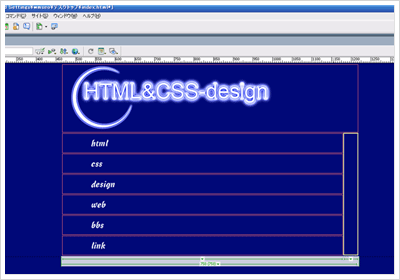
さてと、このままでは明らかにおかしいですねぇ。どこがおかしいでしょう?今画像を入れたセルの幅が狂ってます。やたらとセルが伸びてます。まぁ幅を指定していないのが原因なんですけどね。 ということでセルの幅を指定してあげましょう。画像の横幅は180pxですね。なので画像を入れたセルすべてに幅を180と指定してあげてください。ただ、この場合左右の両方のセルに幅を入れなければならないので、セルの境目をドラッグして幅を指定したほうが楽ですね。 これ・・・説明したほうがいいのかな?しなくてもすでに知ってそうな気がするんですけどね。う~ん、一応しときましょっか。左の列と右のセルの境目の縦のラインをクリックしてください。クリックしたまま左右に動かしてみてください。自動的に幅が指定されていると思います。今回の場合は、左側のセルはそれぞれ画像と同じ幅にしたいので、そのラインを左にグィ~ンっと持っていってください。ある程度左に持っていくと、それ以上左に行かない点がありますからそこで離してください。左側のセルはピッタリ180pxになってるはずです。こうすると左右のセルの幅が入力され、それぞれの大きさに固定されます。
※ただし、幅を入れても絶対にそれ以上以下ならないという訳ではありませんので安心しないで下さい。セルの中に置くオブジェクトによってはセルの幅が狂います。
また、一つのテーブルの中の離れたところにあるセルとセルが何らかの干渉を起きてしまい、幅が無視されることもあります。これについてはテーブルの中にテーブルを作成する。無茶なセルの結合の仕方はしない。スペーサーでガッチガチに固定してやるなどで大抵の場合解決できます。(スペーサーで固定してもセルが暴走しまくりなレイアウトもたまにできちゃったりします。) 一番簡単な解決法はテーブルを使わないことなんですけどね。テーブルって初心者から見たらレイアウトするのに簡単に見えるかもしれませんが、こちらからすると効率も悪く、とてつもなく面倒なものなんですよ。 ここまでくると、後は応用でその右の空白のセルに新たにテーブルを作成してコンテンツなどを配置すれば立派なトップページの完成です。
更にトップページらしくするには、先に挿入したナビゲーション用の画像を選択し、それぞれプロパティパネルのリンクというところに「#」と入れてください。これでプレビューするとリンクとみなされます。 ちなみに「#」はこのページの初めに説明したとおり、ヌルリンクといいます。名前のままからっぽなリンクです。からっぽなのでクリックしてもそのページのトップに飛ぶだけです。
※他の方々がどのように使っているのかはわかりませんが、私はページを作りながら「ここはリンク・・・ここもリンク・・・」みたいにリンクになる予定のところにとりあえず「#」をいれて使っています。私の場合すべて出来上がってからリンクをはるので、その目印的なものに使ったりしています。 簡単すぎて拍子抜けでしょうか?各自でも自由にこれをいじってみてください。それと実験として、その空白のセルの中にテーブルを作成しないでセルを分割して何かを入れてみるのもいいかもしれませんね。おそらくうまくいきませんし。そのセルをそのまま使うと必ず左のセルが邪魔になってきますから。多分読んだだけではわからないはずです。是非やってみてください。
テーブルを編集しているとき、セルがわかりづらいなと思ったら[F6]を押してみてください。拡張テーブルモードに切り替わり、テーブルの構成がわかりやすくなりますよ。テーブルを使ったレイアウトでは必須かと思われます。 私はテーブルを使うときはほぼ常時拡張テーブルモードです。ただし、拡張テーブルモードは構成がわかりやすくなる反面、レイアウトが崩れてしまいます。といっても実際のプレビュー時には影響はないので安心して使ってください。 テーブルを編集・作成するとき、標準モード・拡張テーブルモード・レイアウトモードがあります。 通常は標準モード・拡張テーブルモードのみで良いと私は思います。レイアウトモードを使い慣れると普通の作り方ができなくなるかもしれません。
私はほとんど使ったことが無いのでわかりませんが・・・。というか使えませんでした。逆にわかりづらいです。おまけにテーブル構成が訳わからなくなりました。こういうエピソードを踏まえ、現在は一切使っていません・・・。 (※F6・・・MACではどうなんでしょ?わかりません。windowsユーザーなもので。)